Hexo博客搭建
Hexo博客搭建
安装步骤
- 安装Git
- 安装Node.js
- 安装Hexo
- GitHub创建个人仓库
- 生成SSH添加到GitHub
- 将hexo部署到GitHub
- 设置个人域名
- 发布文章
安装Hexo
前面git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹blog,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)选择 Git Bash Here,然后依次输入如下命令:
1 | # hexo框架的安装 |
依旧用hexo -v查看一下版本
至此就全部安装完了。
接下来初始化一下hexo
1 | hexo init myblog |
1 | cd myblog //进入这个myblog文件夹 |
新建完成后,指定文件夹目录下有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- ** _config.yml: 博客的配置文件**
1 | hexo g |
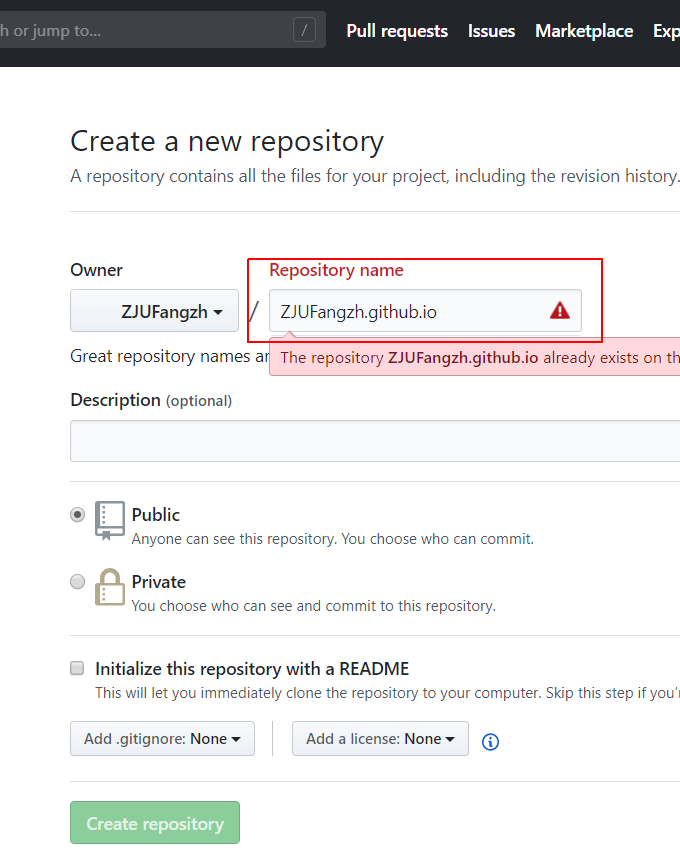
GitHub创建个人仓库
首先,你先要有一个GitHub账户,去注册一个吧。
注册完登录后,在GitHub.com中看到一个New repository,新建仓库
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。我这里是已经建过了。
点击create repository。
将hexo部署到GitHub
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml,翻到最后,修改为
YourgithubName就是你的GitHub账户
1 | deploy: |
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
1 | npm install hexo-deployer-git --save |
然后
1 | hexo clean |
其中 hexo clean清除了你之前生成的东西,也可以不加。
hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写
hexo deploy 部署文章,可以用hexo d缩写
注意deploy时可能要你输入username和password。
安装butterfly主题
在你的 Hexo 根目录里
1 | npm i hexo-theme-butterfly |
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
在 hexo 的根目录创建一个文件,并把主题目录的内容复制到 去。 ( 注意: 复制的是主题的 _config.yml ,而不是 hexo 的 _config.yml_config.butterfly.yml_config.yml_config.butterfly.yml)
注意: 不要把主题目录的 删掉_config.yml